StandOut Coaching Intelligence

- Year: 2020
- Company: ADP
- Platform: Browser/Mobile
- Role: UX Designer/Researcher
Background
StandOut is an employee engagement platform, serving thousands of customers and hundreds of thousands of end-users, with the goal of boosting team engagement. The research behind StandOut shows that the key to engagement is frequent light-touch conversations about near-term future work. A core feature of StandOut is the Check-In, a weekly form that asks team members how they are feeling, what they are working on, and if they have any needs. Team leaders can then use this data to have weekly conversations with each team member that can help build trust and align and prioritize work.
Problem
This project, initiated by internal and external feedback, was about optimizing the core Check-In feature. While we knew that frequent conversations between team leaders and team members were the biggest drivers of engagement and how we introduced users to Check-Ins, the Check-In feature itself didn't do enough to guide and encourage team leaders to have these conversations.
Team
As the lead UX designer I worked with a product manager, two content writers, and four software engineers. I worked on all aspects of this project, from shaping and executing initial research, defining the problem, narrowing scope, executing on all UX-related deliverables (flows, wireframes, prototypes, final designs, and defining components), collaborating with the content team, and working with engineers to polish the final product.
Measuring Success
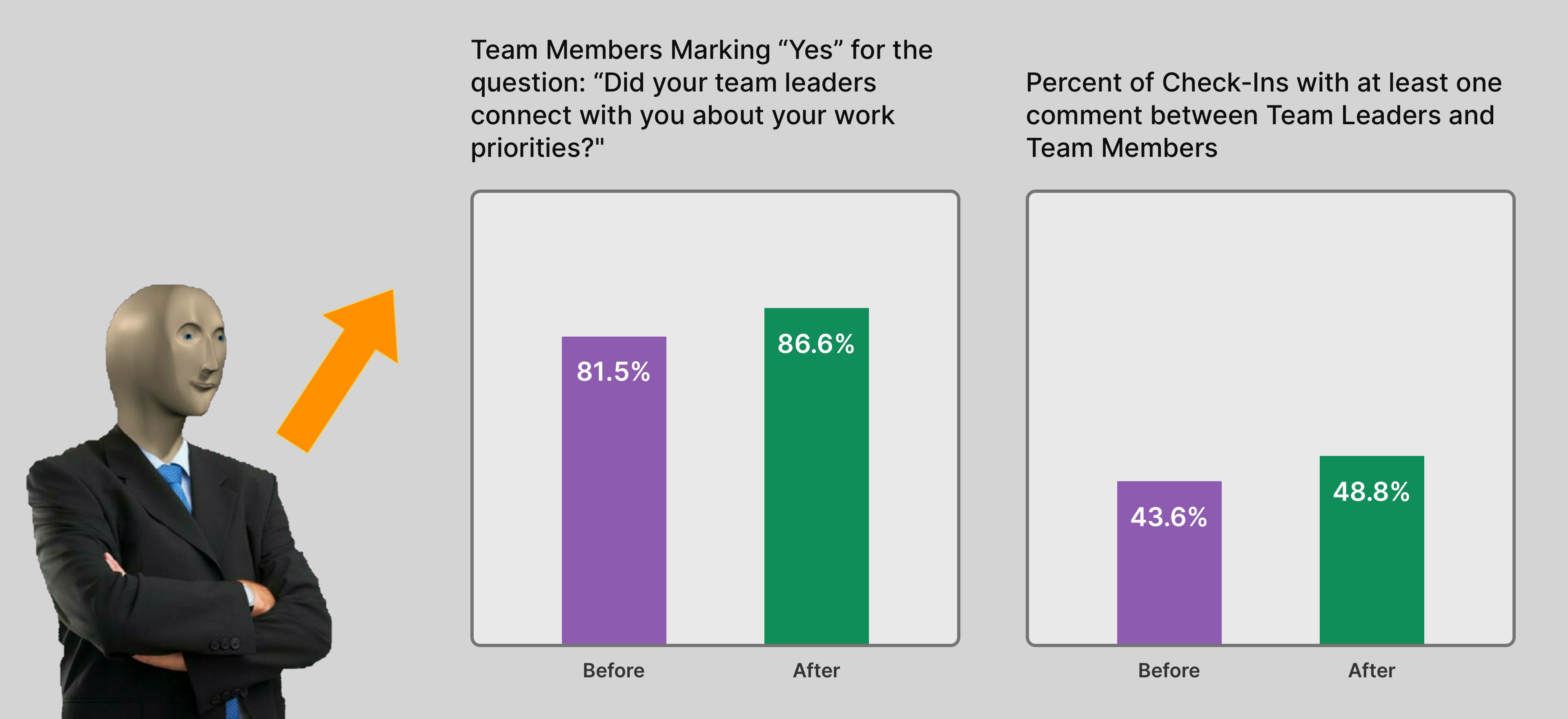
Our primary KPI was a question asked during the weekly Check-In: "Did your team leaders connect with you about your work priorities?". We also looked at overall Check-In submission frequency, the percentage of Check-In's with comments, and view rate by team leaders.
Besides those quantitative metrics, we also had qualitative goals to improve the quality of Check-In conversations, help team leaders become better leaders, and bridge the gap between what is offered in our in-person coaching sessions and the StandOut product.
Process — Part 1
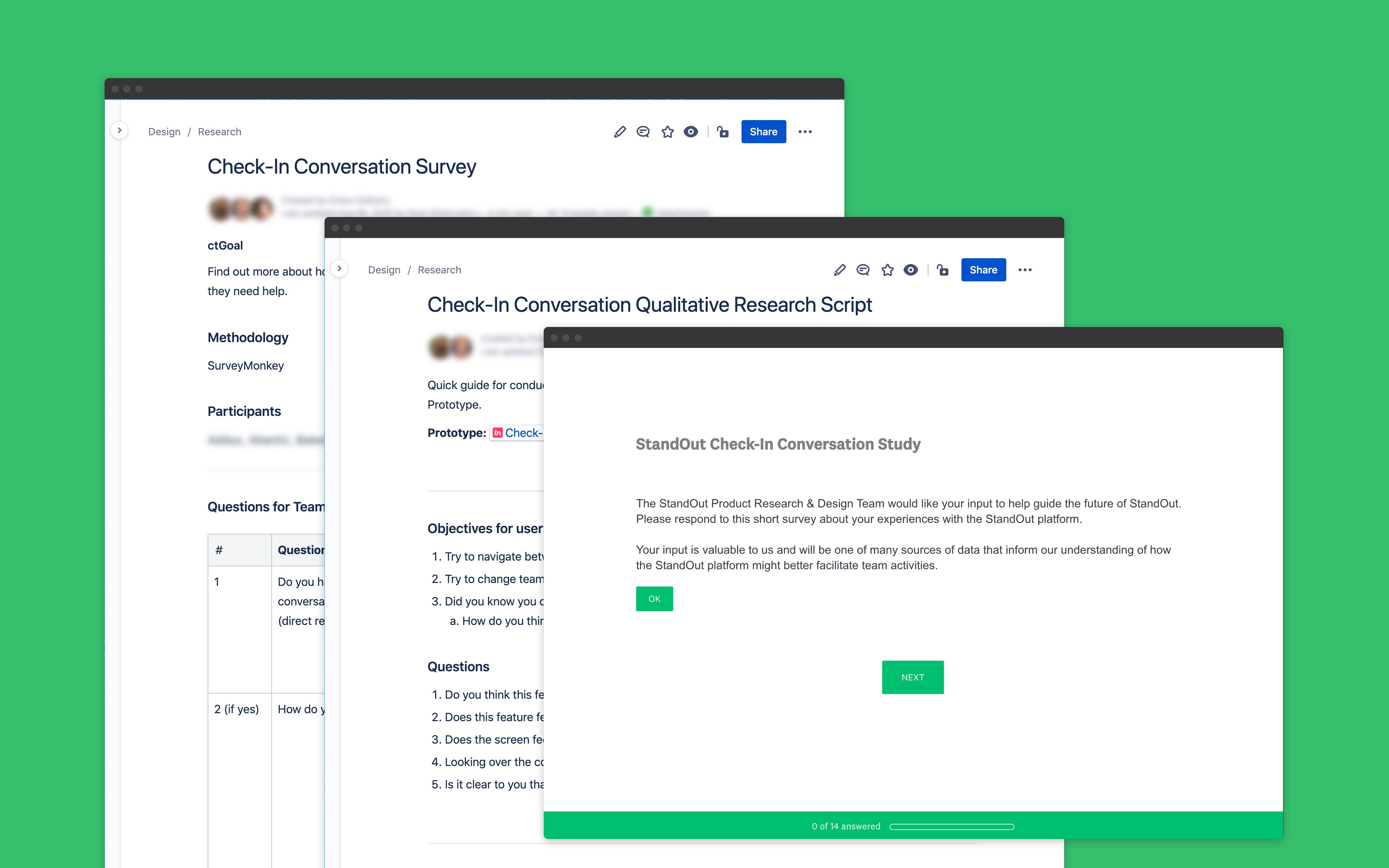
We started by brainstorming a few options internally, working closely with leadership across the organization, content, and engineering. I also launched a broad survey targeting team leaders and team members, as well as scheduling user interviews with team leaders.

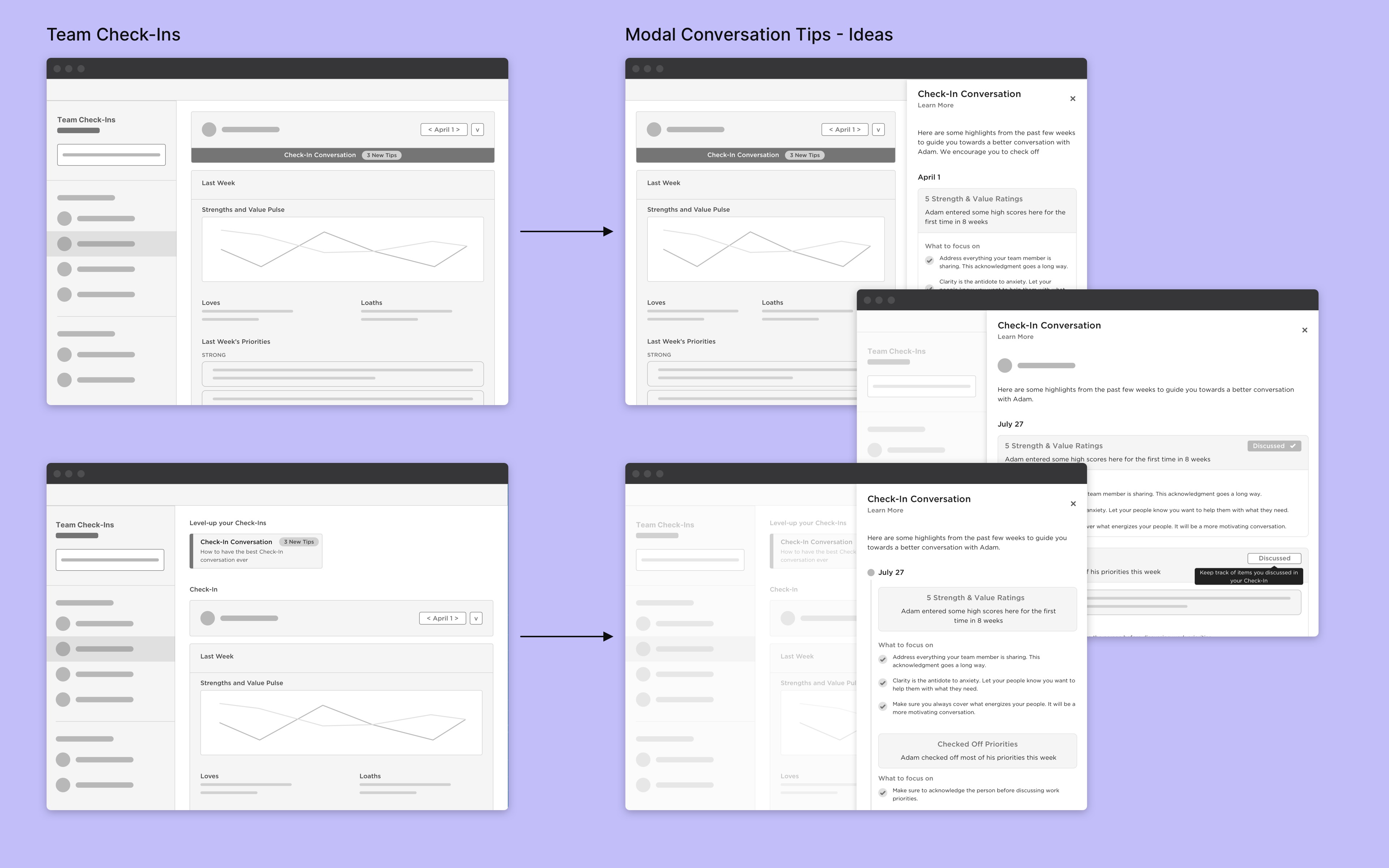
The initial set of wireframes focused on presenting additional coaching and onboarding content for team leaders inside the Check-In.
Ideas included:
- Having a conversation "mode" for the Check-In
- Adding guidance around the type of conversations we wanted team leaders to have
- Adding a note-taking feature for Team Leaders to jot down ideas for their Check-In conversation while reviewing the Check-In (a feature that had been previously requested by some clients and users)
Initial Research
I surveyed roughly one hundred StandOut users, including team leaders and members, at multiple clients. This gave us a clearer idea of how Check-In conversations happen in the real world.

Findings:
- Feedback validated the need for StandOut to do more to help team leaders have better one-on-one conversations
- Finding that most Check-Ins were short and spontaneous focused the design exploration to short, in-stride content instead of having the content in a modal or on a separate page
- Team leaders wanted more guidance on how to be better leaders, as well as ways to encourage team members to Check-In. Team members wanted more development coaching from their team leaders, as well as just being heard if they were having trouble at work. Both of these ended up being the guiding principles behind the type of content we produced
- Finding that most team leaders didn't prepare for their Check-Ins made us rethink our idea for adding a note-taking feature
Synthesis
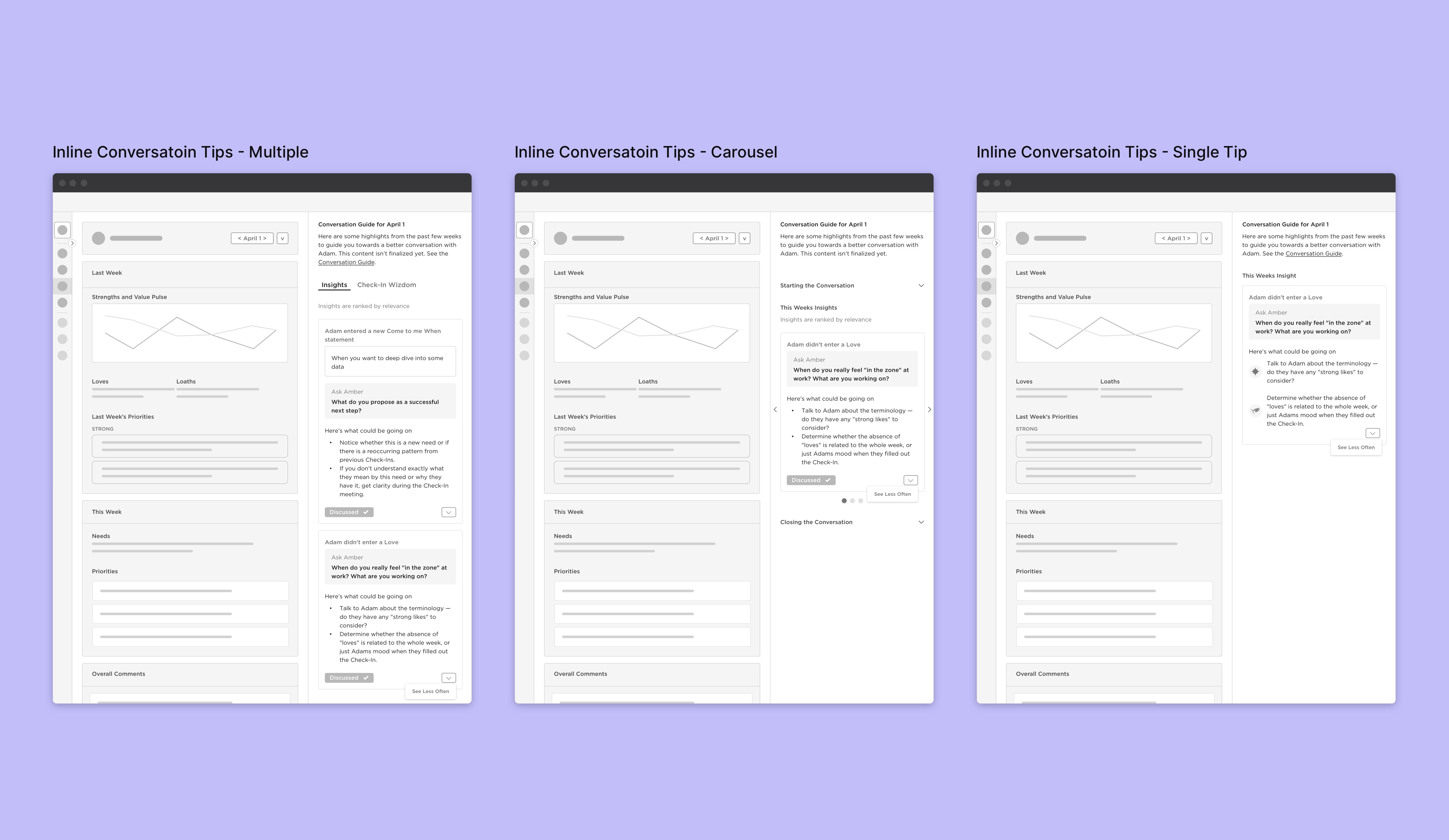
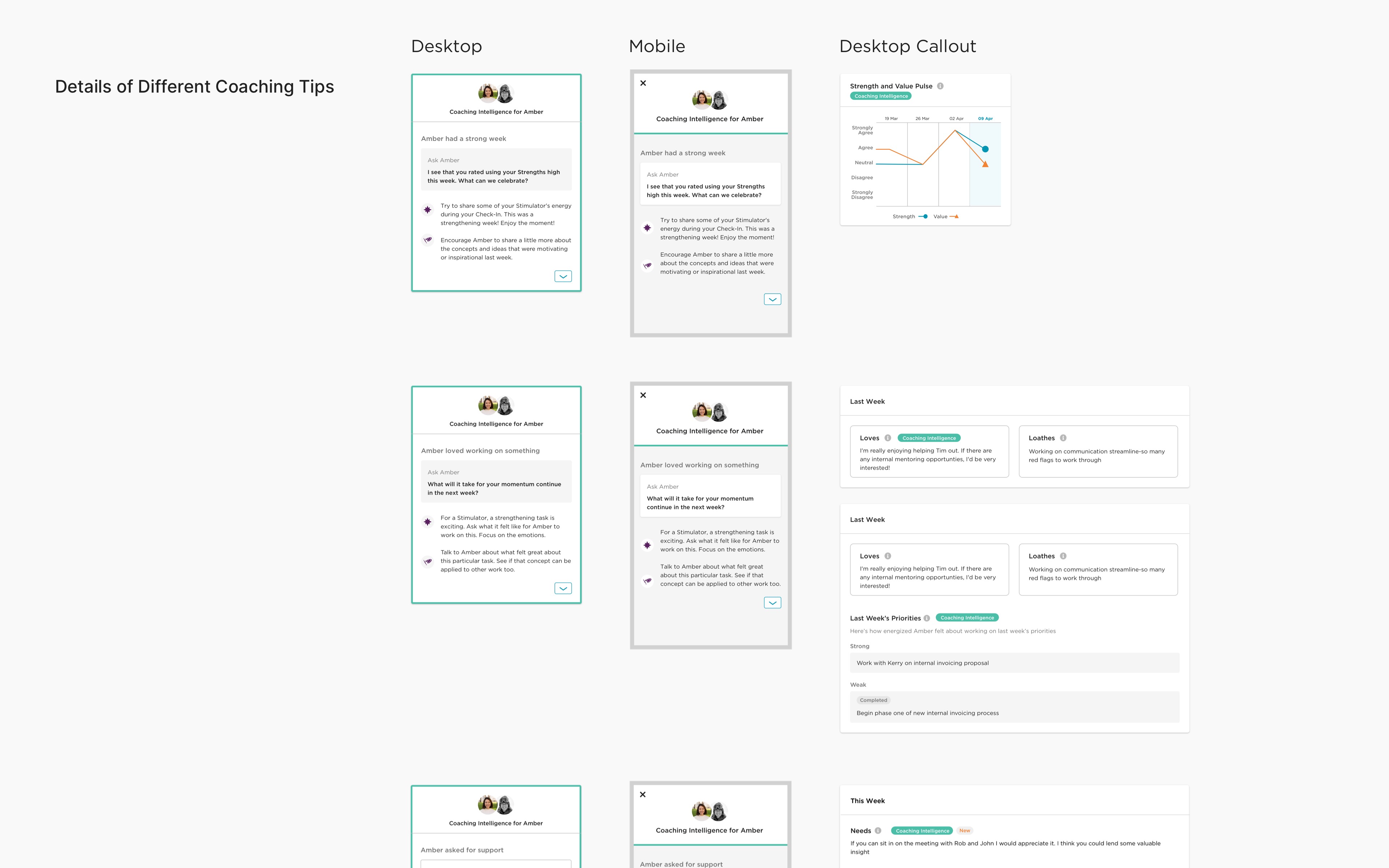
Based on the research, we decided to focus on displaying a single tip at a time instead of multiple. To keep a single piece of content feeling fresh, working closely with the content and engineering teams, we developed an intelligent content recommendation engine that would offer a unique coaching tip based on what was or wasn't entered by the team member, or what changed from the previous week's Check-In. These intelligent coaching tips would also be further customized according to the team member's "roles" (which are derived from a personality test that is part of the StandOut onboarding experience). This is what led to the final name for the feature: "Coaching Intelligence".

To further focus the content, we removed the concept of a conversation guide and instead focused on a single thought provoking question that team leaders could ask their team members.
Process - Part 2
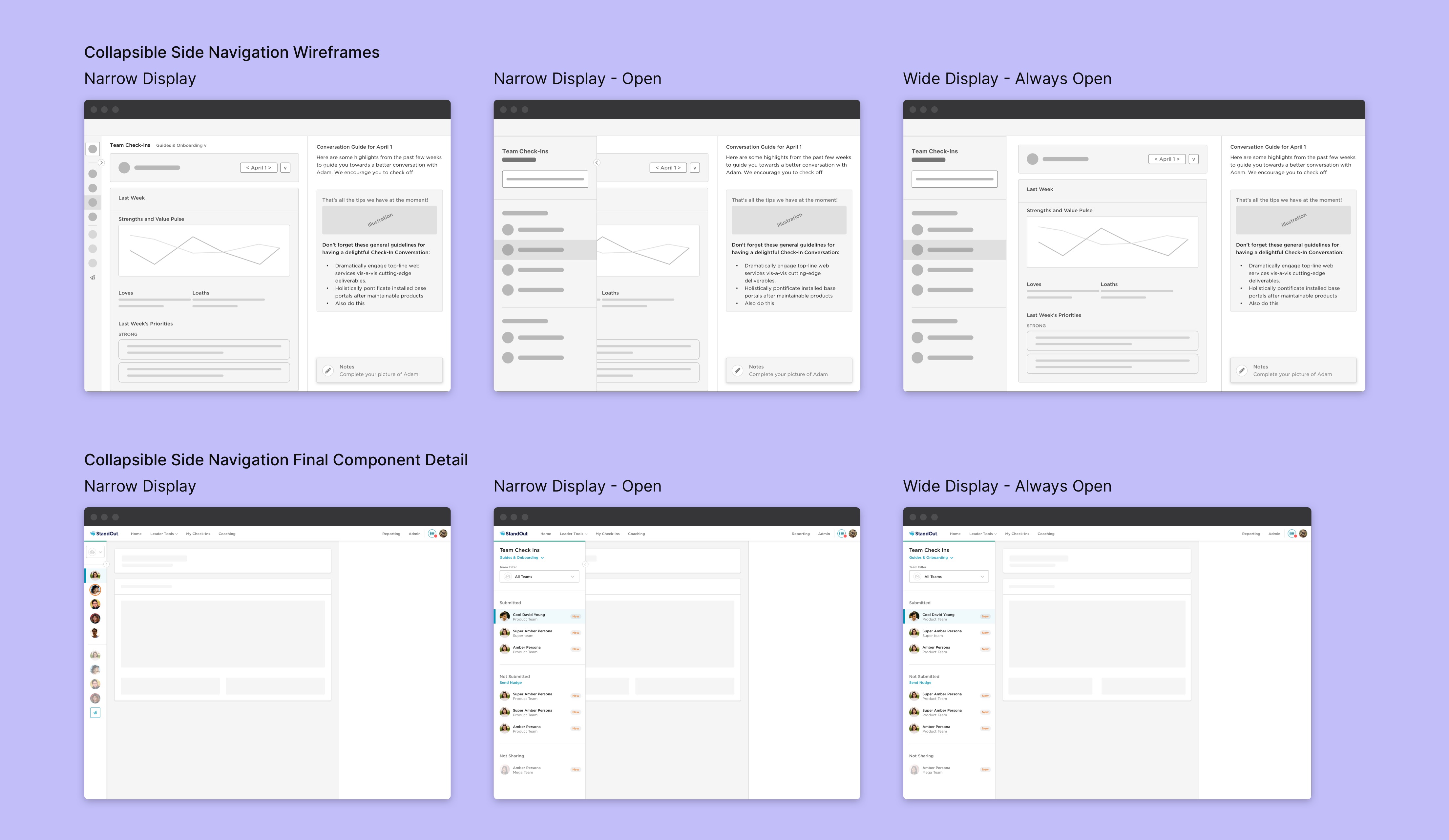
At this stage, the project received a greenlight by leadership but we still needed to do more validation. To keep development moving, I broke out the design for the collapsible side navigation (necessary because we wanted to feature the coaching tip in-stride with the Check-In and we currently didn't have enough room for that on the narrowest screen size we supported). Engineering could get started on this layout while I finalized the rest of the design.

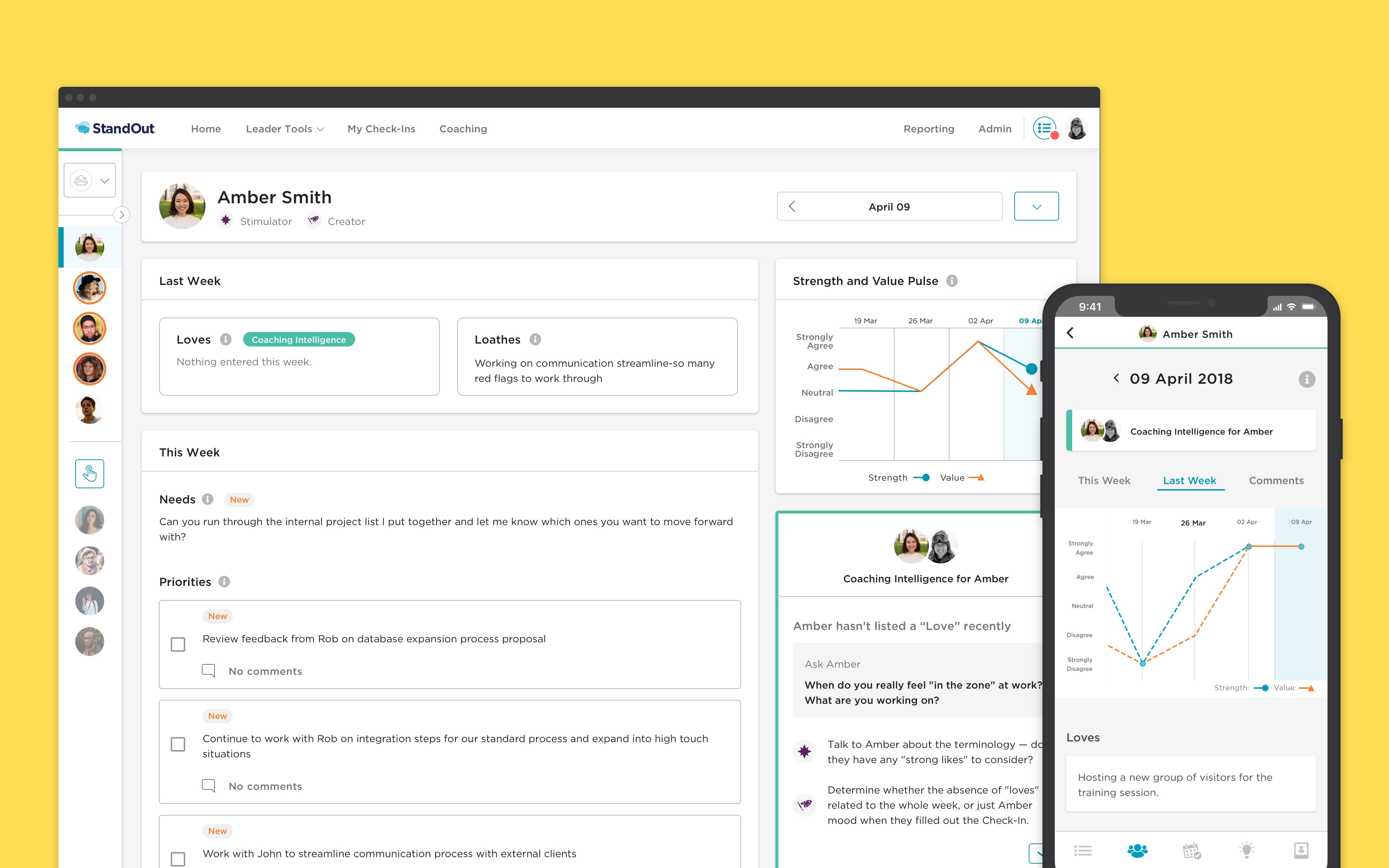
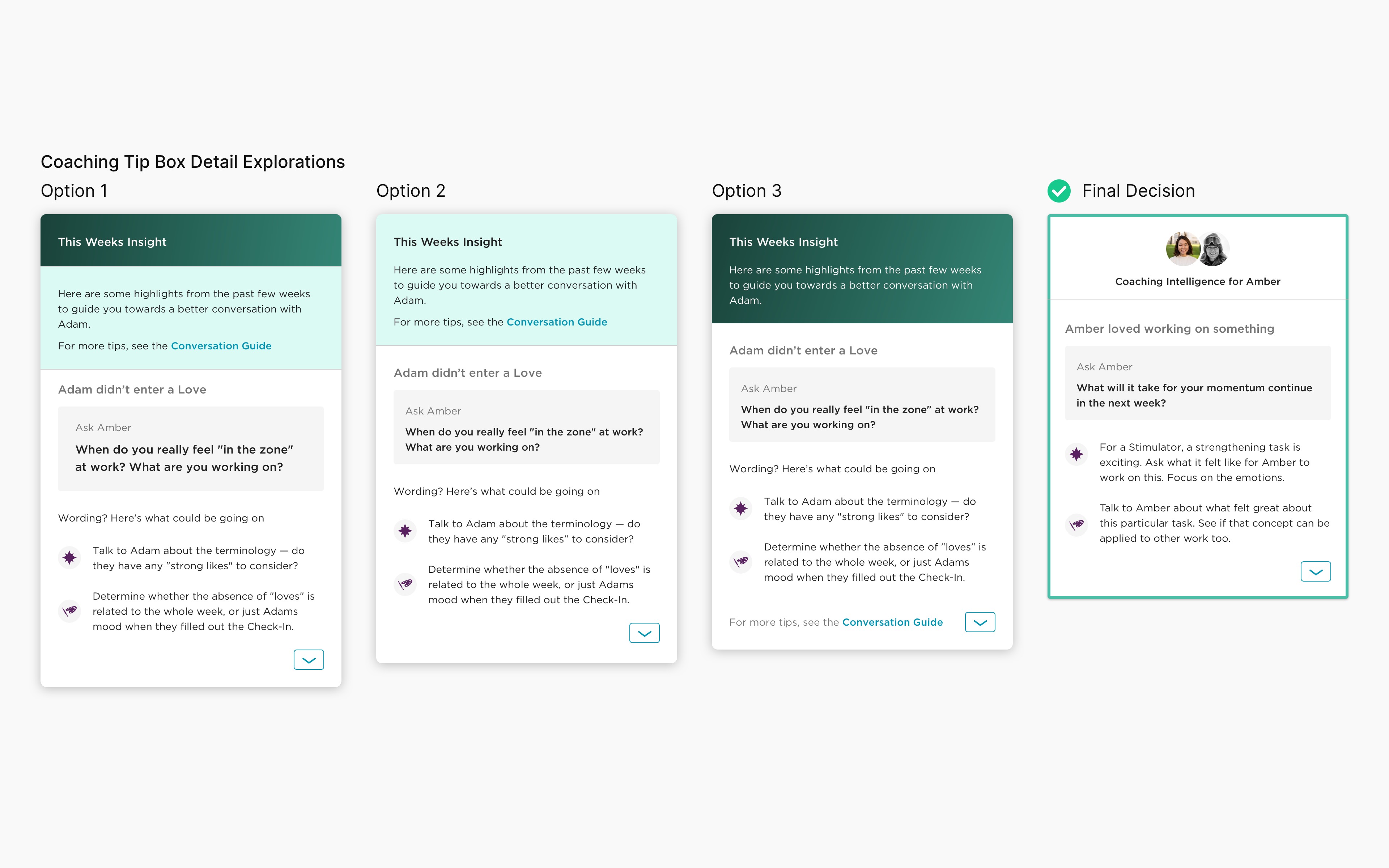
For the Coaching Intelligence card, I experimented with a few different treatments. I wanted the content to draw the team leader's attention without distracting them from what the team member had filled in. I decided on a simple card style with a focus on the faces of the team member and team leader to give the design a personal touch.

For the final validation of the design, I conducted another round of user interviews while having them explore an interactive prototype I built in InVision.

I made the following changes based on that second round of testing:
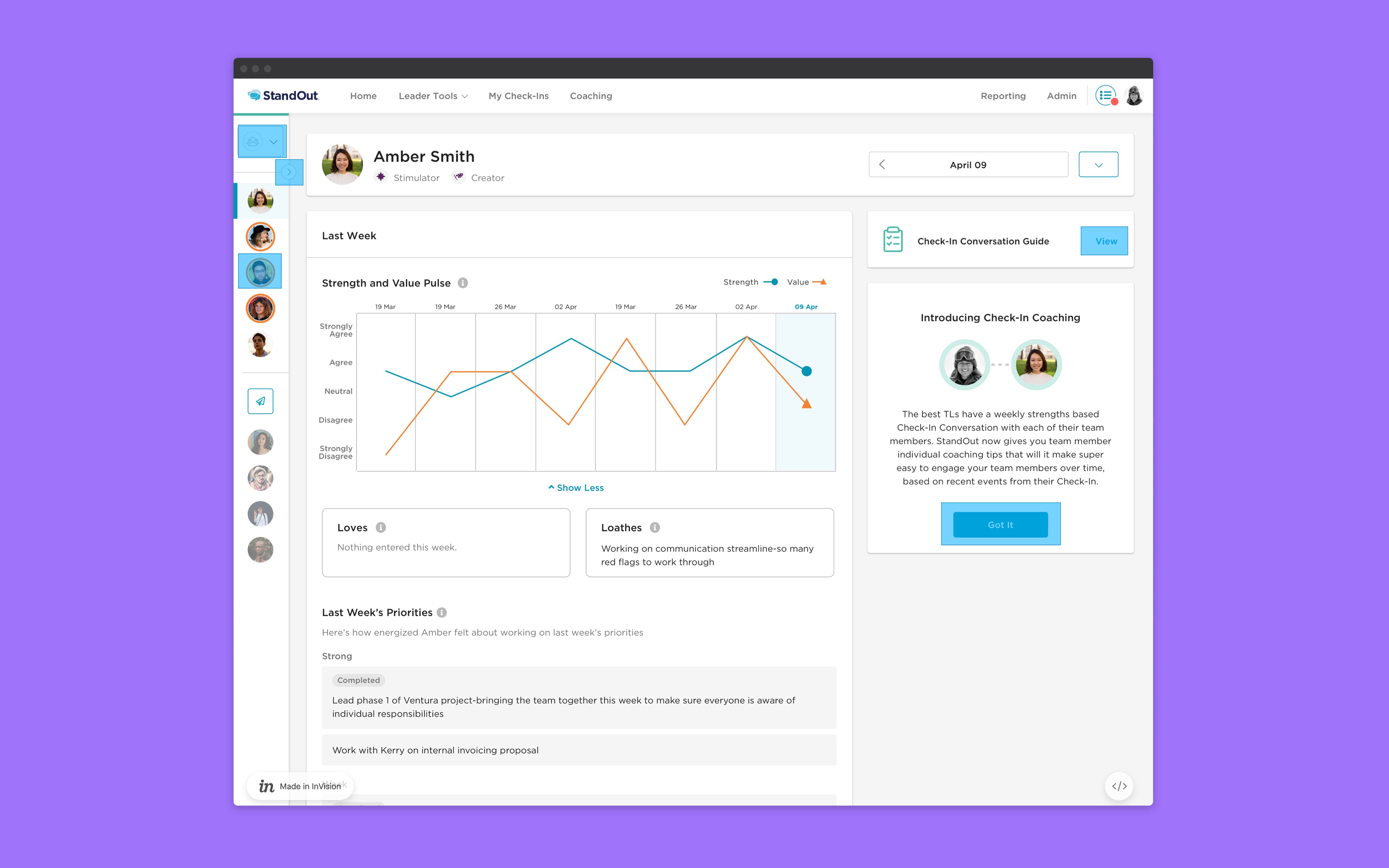
- Took out the onboarding state for the Coaching Intelligence card because some users didn't realize they had to click "Got It" to reveal the first coaching tip and we didn't want users to get stuck at the onboarding state
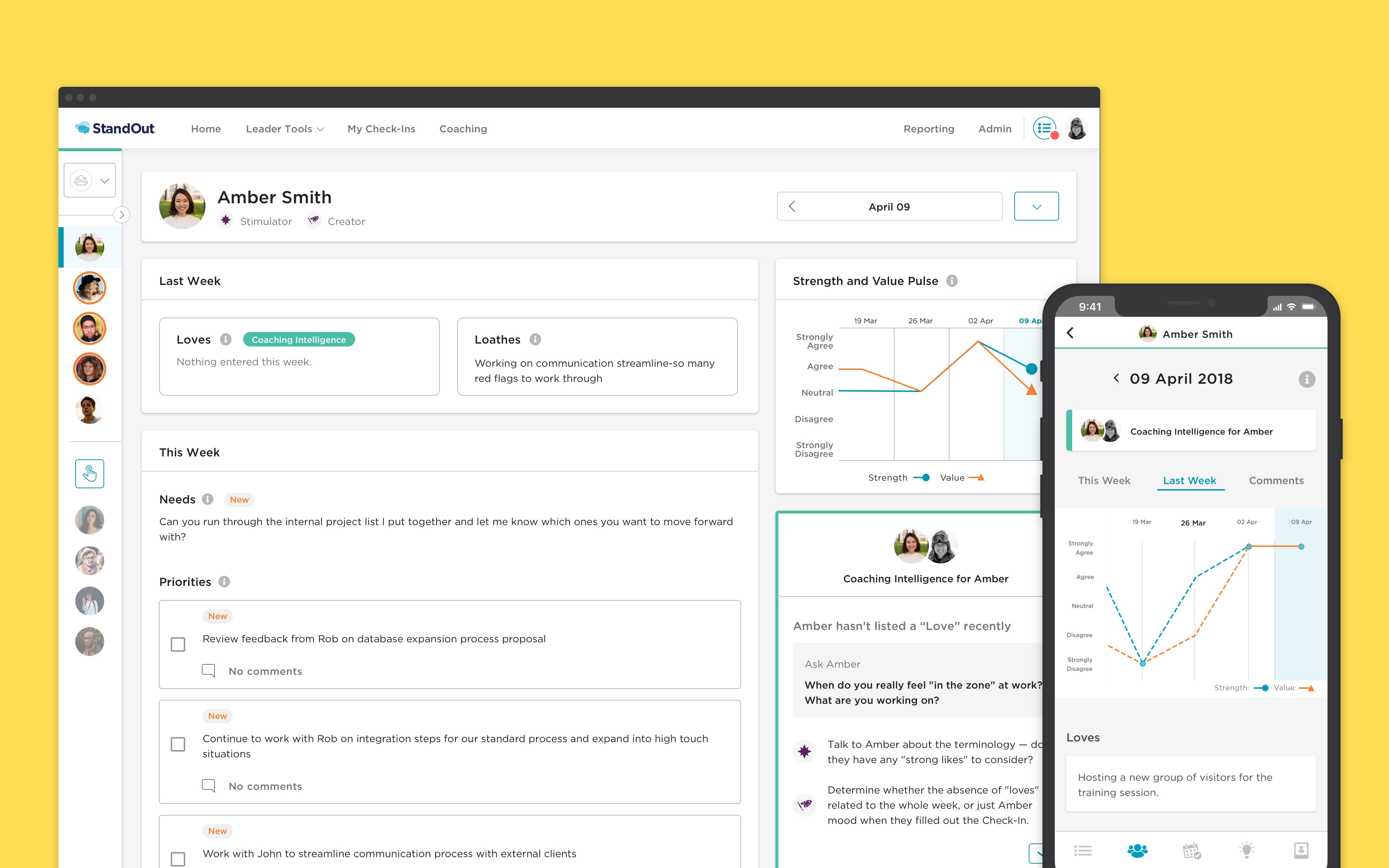
- Made the design more explicit by adding a "Coaching Intelligence" tag to the relevant section of the Check-In (instead of a subtle glow effect) to make clear what a tip referred to
- Made the chart showing the user's strength and value rating smaller and moved it to the right column to make better use of available space
Final Designs & Outcomes


Immediate feedback from our customers was overwhelmingly positive. We issued a press release and began thinking about focusing the sales and marketing strategy of StandOut around Coaching Intelligence. There was also press coverage in Forbes ↗! A few months after release we also confirmed that the project had made a positive impact on the number of Check-In conversations StandOut users were having.

The numbers:
- Check-In views and submissions remained consistent, so there were no adverse impact due to the introduction of this feature
- The number of users responding "Yes" to the question "Did your team leaders connect with you about your work priorities?" went up by 6% year-over-year
- Comments on Check-In's increased by almost 11% year-over-year
Next Steps
While we continue to track the progress of the Coaching Intelligence feature, so far it has been a success and we are exploring how to build on it.
Including:
- Building out a team member focused version of Coaching Intelligence
- Highlighting Coaching Intelligence in some of our integrations with Slack, Microsoft Teams, and Webex Teams
- Applying this same reactive content approach to other parts of the platform